Einrichten von SingleSignOn (SSO)
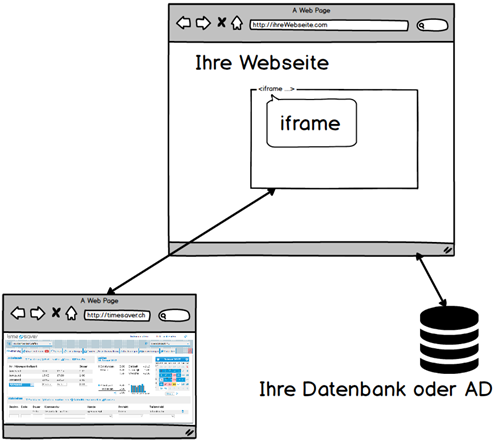
Der SingleSignOn bietet Ihnen die Möglichkeit, mit der entsprechenden Anpassung in Ihrem System, sich über ein iFrame automatisch bei timesaver einzuloggen. Die Authentifizierung erfolgt dabei über ein von timesaver generiertes Token und die Benutzer-Email.
Das Feature SingleSignOn ist allerdings nur in eher seltenen Fällen sinnvoll und erfordert von Ihrer Seite her einige Informatik-Kenntnisse.

Vorbereitung
- SSO aktivieren. In: Mandanten-Einstellungen > (Fenster) Einstellungen > (Abteilung) Global > Häkchen setzen und speichern
- Token generieren. Eine Anleitung dazu finden Sie in SingleSignOn
- Token in Ihre Datenbank oder AD importieren. Die Token können Sie auf der Lasche SingleSignOn in den Mandant-Einstellungen im CSV-Format exportieren. Ihrem zuständigen Datenbank-Experten wird es ein Leichtes sein, diese Daten dann in die gewünschte Datenbank einzuspeisen.
- iFrame in Ihre Webseite integrieren. Das iFrame soll dabei auf https://timesaver.ch/app zeigen, dies geht ganz einfach, indem man das src-Attribut des iFrame auf die timesaver-URL setzt. Als Mindest-iFrame-Fenstergrösse empfehlen wir width=1100px und height=700px.
Einfache iFrame-Integration
Für die einfache iFrame-Integration müssen Sie lediglich das Token und die Email-Adresse des gewünschten Benutzers aus den in Schritt 3 importierten Daten aus Ihrer Datenbank als Parameter an die vom iFrame aufgerufene timesaver-Adresse anhängen und schon loggt sich das iFrame automatisch mit diesem Benutzer in timesaver ein.
Ein Beispiel:
Sie haben auf Ihrer Seite https://meineseite.ch ein iFrame, welches auf https://timesaver.ch/app zeigt
Beim Laden dieser Seite https://meineseite.ch wird ein Script aktiviert, welches aus Ihrer Datenbank (beispielsweise aus dem Windows Active Directory) das SingleSignOn-Token und die E-Mail des gewünschten Benutzers lädt und sie als Parameter an die timesaver-Adresse hängt.
Das ursprüngliche iFrame-Src-Attribut von
https://timesaver.ch/app
wird dann zu
https://timesaver.ch/app?ssoToken=IhrToken&email=IhreEmail
Erweiterte iFrame-Integration
Die erweiterte iFrame-Integration stellt sicher, dass auch in timesaver-Emails enthaltene Links, beispielsweise zur Bearbeitung von Abwesenheitsanträgen, funktionieren.
Für diesen Fall können Sie bei uns in den Allgemeinen Mandanteinstellungen eine Basis-URL hinterlegen, über welche wir die an Ihren Mandanten verschickten Email-Links anpassen.
Diese Basis-URL müsste dann bei Ihnen die Seite mit dem iFrame aufrufen. Zudem müssten Sie über eine Websprache wie bsp Javascript dafür sorgen, dass der URI-Teil (beispielsweise /absenceRequest/tab) des Email-Links zusammen mit dem Token und der Email als Parameter an die timesaver-Adresse gehängt wird.
Ein Beispiel:
Sie haben auf Ihrer Seite https://meineseite.ch ein iFrame, welches auf https://timesaver.ch/app zeigt
Beim Laden dieser Seite https://meineseite.ch wird ein Script aktiviert, welches aus Ihrer Datenbank (beispielsweise aus dem Windows Active Directory) das SingleSignOn-Token und die E-Mail des gewünschten Benutzers lädt und sie als Parameter an die timesaver-Adresse hängt.
Für die erweiterte Variante müssen Sie wie oben bereits erwähnt Ihre Basis-URL bei timesaver hinterlegen.
Angenommen, Ihre Basis-URL wäre https://meineseite.ch
Dann verweisen die von timesaver verschickten Email-Links zur Bearbeitung von Abwesenheitsanträgen an Vorgesetzte statt auf
https://timesaver.ch/app/absenceRequest/tab?absenceRequestSwitchBoxActiveTab=superiorAbsenceTab
auf
https://meineseite.ch/absenceRequest/tab?absenceRequestSwitchBoxActiveTab=superiorAbsenceTab
Auf der Seite https://meineseite.ch befindet sich ja bekanntlich Ihr iFrame, welches auf die timesaver-Url zeigt.
Ihre Aufgabe wäre es nun, wie bereits bei der einfachen iFrame-Integration dafür zu sorgen, dass zusätzlich zu den dort beschriebenen Parameter Token und Email auch noch die URI (im Beispiel: /absenceRequest/tab?absenceRequestSwitchBoxActiveTab=superiorAbsenceTab) des Email-Links an die timesaver-Url angehängt wird.
Das ursprüngliche iFrame-Src-Attribut von
https://timesaver.ch/app
wird dann zu
https://timesaver.ch/app/absenceRequest/tab?absenceRequestSwitchBoxActiveTab=superiorAbsenceTab&ssoToken=IhrToken&email=IhreEmail
Somit würden auch timesaver-Email-Links auch im Falle eines SingleSignOn funktionieren.
Anmerkung: Selbstverständlich haben Sie sowohl bei der einfachen wie auch bei der erweiterten iFrame-Integration die Möglichkeit, die Parameter mit POST zu senden.


